

[海外SEO情報ブログ]更新: ついにSafariが画像フォーマットとしてWebPをサポート! ウェブページの表示高速化に期待 suzukikenichi.com/blog/safari-wi…


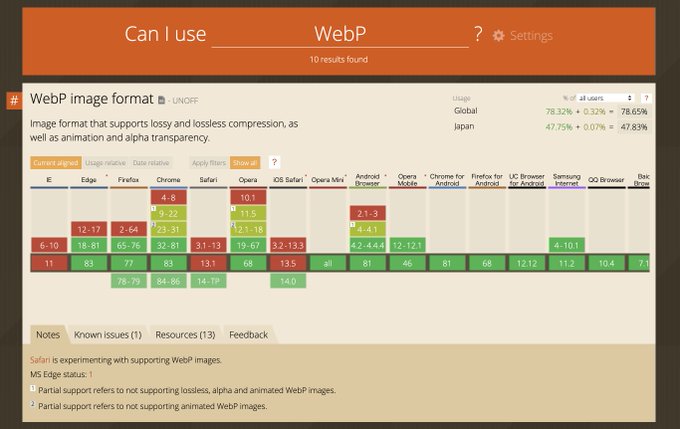
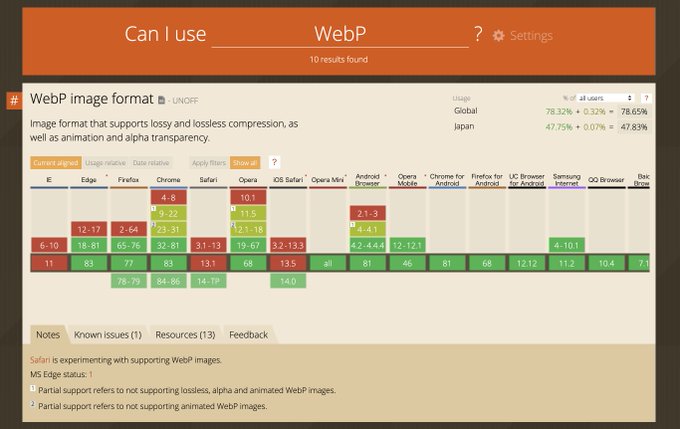
Safariが画像ファイル形式「WebP」を正式にサポート
・PC 版 & Android 版 Chrome
・PC 版 & Android 版 Firefox
・Edge
・Safari
これらの主要ブラウザ含めて約78%がWebPに対応
WebPは、JPEG/PNGに比べて25~35%サイズが小さいので、ページ表示の高速化に役立つ
#SEO
suzukikenichi.com/blog/safari-wi…
・PC 版 & Android 版 Chrome
・PC 版 & Android 版 Firefox
・Edge
・Safari
これらの主要ブラウザ含めて約78%がWebPに対応
WebPは、JPEG/PNGに比べて25~35%サイズが小さいので、ページ表示の高速化に役立つ
#SEO
suzukikenichi.com/blog/safari-wi…
みんなの反応(主にWeb界隈)


Safari 14でWebP画像のサポート追加キタ━━━━(゚∀゚)━━━━!!
iOS版Safariにも導入してくれたら手のひら返しそう
developer.apple.com/documentation/… pic.twitter.com/T0r1HZsfrC
iOS版Safariにも導入してくれたら手のひら返しそう
developer.apple.com/documentation/… pic.twitter.com/T0r1HZsfrC




ついにwebp対応!
ちなみにwebp(ウェッピー)とはjpegやpngなどの画像を高画質のまま圧縮させた拡張子です。
元の画像よりも30%以上も圧縮可能。
画像まとめを運営されてる方はios14以降からjpegからWebPに切り替えるのがおすすめです!
applech2.com/archives/20200…
ちなみにwebp(ウェッピー)とはjpegやpngなどの画像を高画質のまま圧縮させた拡張子です。
元の画像よりも30%以上も圧縮可能。
画像まとめを運営されてる方はios14以降からjpegからWebPに切り替えるのがおすすめです!
applech2.com/archives/20200…


見落としてたけど、SafariのWebPサポートきてるじゃん。
Safari 14 Beta Release Notes | Apple Developer Documentation
developer.apple.com/documentation/…
Safari 14 Beta Release Notes | Apple Developer Documentation
developer.apple.com/documentation/…


次世代画像フォーマット.webp
ってpagespeed insightsのスコア見るたびに興味わいて「でも今は放置!!」の連続だったけど、
Safariがwebp対応するのか!
pictureタグで分岐させればよさそうだし、ちょっとずつjpgの他にもつくりたいんだけど…
Affinity Photoでwebpで書き出せたらなぁあぁあ
ってpagespeed insightsのスコア見るたびに興味わいて「でも今は放置!!」の連続だったけど、
Safariがwebp対応するのか!
pictureタグで分岐させればよさそうだし、ちょっとずつjpgの他にもつくりたいんだけど…
Affinity Photoでwebpで書き出せたらなぁあぁあ


Safari 14 Beta Release Notes | Apple Developer Documentation developer.apple.com/documentation/…
Safari 14はWebPをついに正式サポートするんですね。 pic.twitter.com/gc1Wbo71KV
Safari 14はWebPをついに正式サポートするんですね。 pic.twitter.com/gc1Wbo71KV




遂に次期Safari14でWebP形式対応されるんだね。これでIE11以外のブラウザが網羅されて今後のWeb画像もWebP形式が標準化していきそう。Photoshopも早いとこ標準で書き出し対応してほしいな。 caniuse.com/#search=WebP pic.twitter.com/LgKTVV5QPr




ついに大手を振ってWebPが使える
なおIEは(
ついにSafariが画像フォーマットとしてWebPをサポート! ウェブページの表示高速化に期待 | 海外SEO情報ブログ suzukikenichi.com/blog/safari-wi…
なおIEは(
ついにSafariが画像フォーマットとしてWebPをサポート! ウェブページの表示高速化に期待 | 海外SEO情報ブログ suzukikenichi.com/blog/safari-wi…


非対応のIEが完全になくなればいいんですけどね(日本だとまだシェア3位なので…)
ついにSafariが画像フォーマットとしてWebPをサポート! ウェブページの表示高速化に期待 suzukikenichi.com/blog/safari-wi…
ついにSafariが画像フォーマットとしてWebPをサポート! ウェブページの表示高速化に期待 suzukikenichi.com/blog/safari-wi…


Safari が WebP に対応するとのこと。(予定)
画像フォーマットまとめ
🔸Jpg … 写真などの景色向き。(透過なし)
🔸PNG … イラスト向き。(透過あり)
🔸WebP … Web用。jpeg と png の中間的な存在。(透過あり)
🔸GIF … 主に GIF アニメとして使う。(透過色あり)
画像フォーマットまとめ
🔸Jpg … 写真などの景色向き。(透過なし)
🔸PNG … イラスト向き。(透過あり)
🔸WebP … Web用。jpeg と png の中間的な存在。(透過あり)
🔸GIF … 主に GIF アニメとして使う。(透過色あり)


おぉついに!
あとはIEぐらいだったかな。ここはもう切り捨てていいでしょ😁
#ブログ初心者
ついにSafariが画像フォーマットとしてWebPをサポート! ウェブページの表示高速化に期待 | 海外SEO情報ブログ suzukikenichi.com/blog/safari-wi…
あとはIEぐらいだったかな。ここはもう切り捨てていいでしょ😁
#ブログ初心者
ついにSafariが画像フォーマットとしてWebPをサポート! ウェブページの表示高速化に期待 | 海外SEO情報ブログ suzukikenichi.com/blog/safari-wi…


@yutasanblog IEが日本でシェアがまだまだ高いのは、日本人がユーザーに優しすぎたためです。
昔は、IE6,7,8ユーザーもちゃんと見えるように対応してやるぜ!っていうのが逆に仇になってます。
海外はガンガン切り捨てるので、ユーザーが表示崩れを起こし、やむなくブラウザをChromeなどに切り替えるのです。
昔は、IE6,7,8ユーザーもちゃんと見えるように対応してやるぜ!っていうのが逆に仇になってます。
海外はガンガン切り捨てるので、ユーザーが表示崩れを起こし、やむなくブラウザをChromeなどに切り替えるのです。
WebPの時代がきそう?





















ディスカッション
コメント一覧
まだ、コメントがありません